A few weeks ago, right before the holidays, some chatter in the VDG channel happened where the desire to change our icons to a 24x24px size came up.
Most modern interfaces use this icon size as a base. Plasma has been encouraged many times to adopt this size. However, manpower is always something not readily available.
The conversation picked my interest. In the past, I have worked making icons using Inkscape. At the time, the interface didn’t have all the shortcut helpers that it does today. Also, with the advent of UI-specific graphical applications like Figma and Penpot, I figured it might be much easier to edit icons today than in the past. I am talking many years, FYI.
With this in mind, I downloaded a copy of the most current Breeze icon collection, accessed the 22px folder for actions and begun editing.
At first sight, most might think this is just a matter of mass-resizing from 22 to 24 and merge. However, the reality is much different. These icons feature mostly 1px lines. They also contain pixel fractions that lead to misalignment and blurriness. Since we don’t have the actual graphical original files, as they have been flattened in export, the shapes are only workable through editing nodes, which is a pain!
Another issue is that our Breeze icons contain a css sheet that correlates colors to colors in Plasma. This allows for easy color transformations on the system without much hassle. However, graphical applications like Figma and Penpot remove the css.
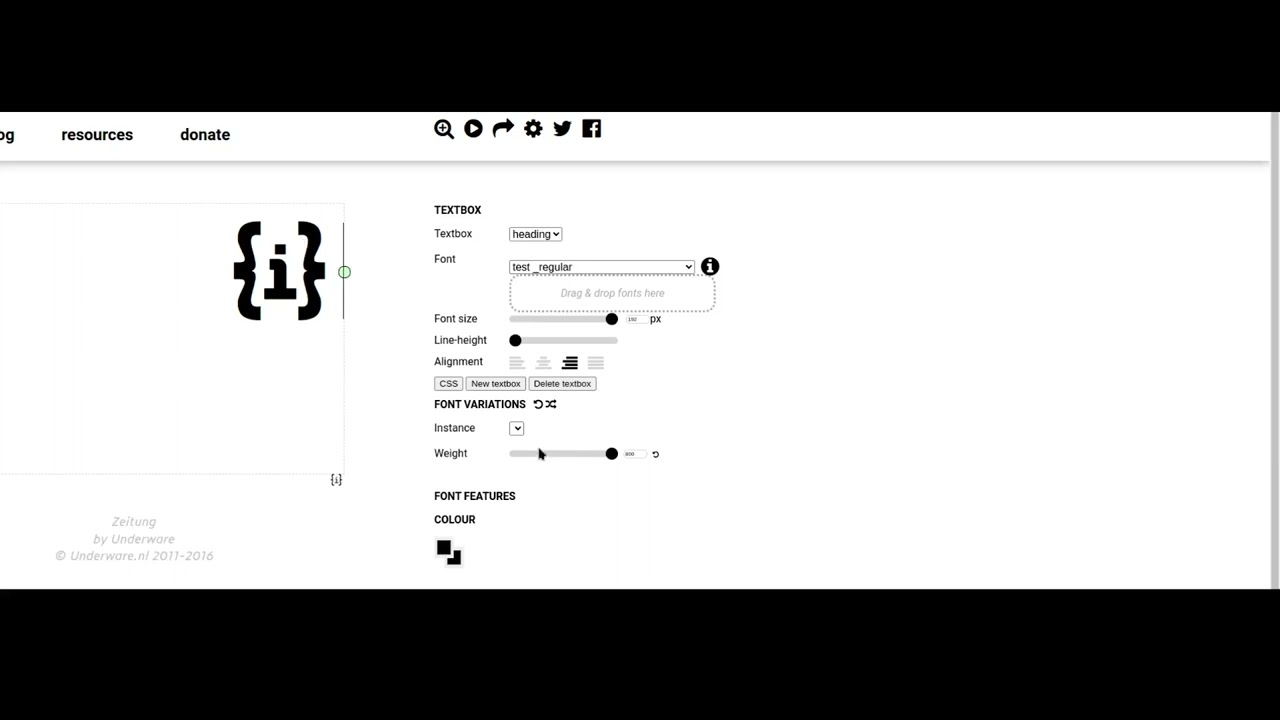
For this reason @manuelijin created a nice plugin for Figma called Icon Jetpack. This plugin will allow designers to export the updated icons with all the necessary pieces for production.
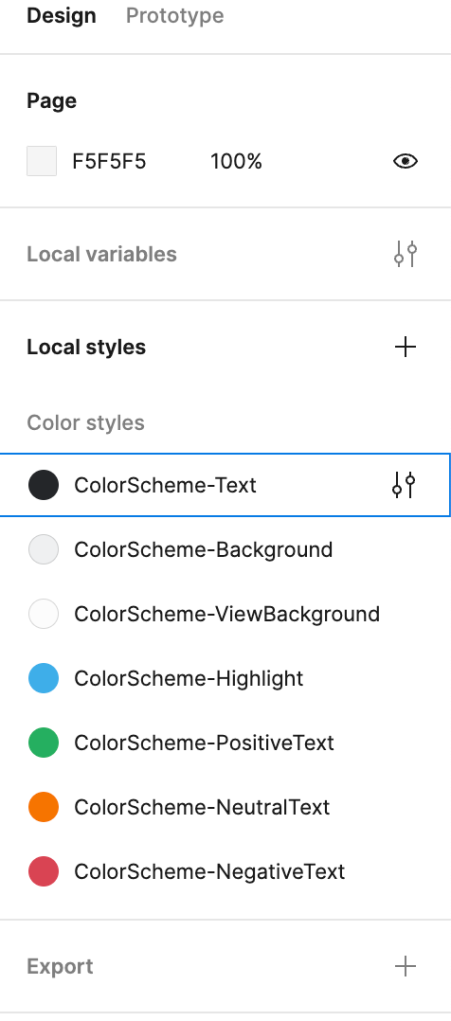
In the public Figma file, I created the colors needed for action icons and they are now embedded into the exported file.

Another criticism of our current icons we would like to address is how thin they feel in high-DPI screens. To address this, we have been making our lines 2px (for the most part) where it makes sense.
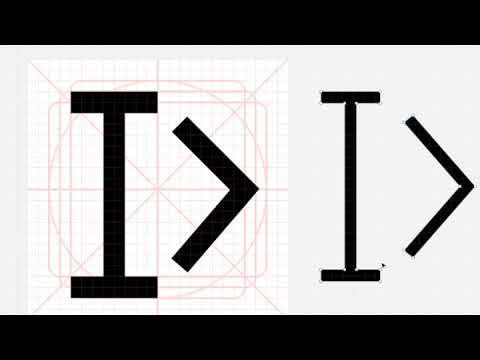
Given this is an update, and who knows how long it will take for another time when an update is done, I also feel it’s necessary to update many of the shapes we have. We are using rounding for making shapes a little more approachable. Some icons have been transformed inspired by the original files. For other files, I usually check on other icon providers to see how different or similar we are to most icons today. That way, if there is a need for more editing, we can land on something recognizable.
The editing process that seems the fastest involves recreating the shapes, using an icon grid, aligning to the grid as much as possible, reusing icons for consistency. This should help future designers consult the Figma file and edit en-masse.
For now, we are in the middle of editing icons. My intention is that we do a first pass and seek feedback. Do another refinement pass and then see how the community reacts to the edits. Hopefully the work is useful and can be merged eventually.
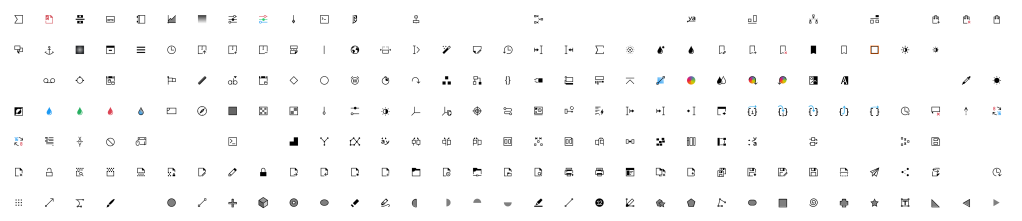
We have a total of 1206 icons. So far, we have edited 262.
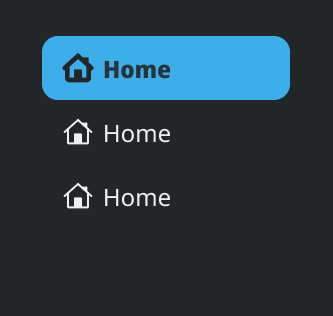
Here is a before/after:
There are some more edits at the bottom of the file that I didn’t include.
Hope you like.
I also made a couple of videos to show the process and see if any other designers would like to contribute some time to update the icons.