in this example, the masters are 100, 400 and 800. everything else is interpolated. there is no hinting yet, but I’ve played around with it and it works pretty well.



12px @ 800
![]()
16px @ (interpolated)600 (eq. to 2px width stroke)
![]()
(subpixel rendering really helping here! and this is without hinting!)
24px @ 400
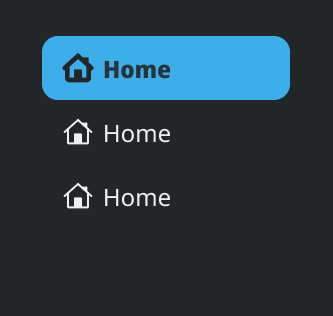
![]()
32px @ (interpolated)200 (eq. to 2px width stroke)
![]()
48px @ 100 (eq. to 2px width stroke)
![]()
as you can see the border width has perceptually the same weight
it also allows us to change the weight on selected icons

the current workflow for a designer is:
- importing svgs from outside to the fontforge project (or creating from fontforge if you prefer)
/!\ lines have to be turned to shapes, but the shapes themselves must not be merged, as that changes the amount of nodes between the different weights
- set path starting point and direction inside fontforge for each shape. make sure they match across all masters
- optionally, add automatic hinting by simply selecting a menu option (or manual, if really necessary)
- File > Generate Fonts… > Format: UFO3 > Ok
and for a developer:
- generating the designspace with fonttools
- generating ttf/otf/… with fontmake or fontc
fontmake -m test.designspace -o variable --production-names --output-path ./out.ttf