Hey,
I am currently porting Peruse to Android.
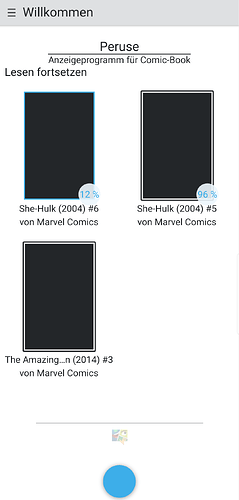
Today I looked into the issue of black thumbnails in portrait mode.
I noticed, that when I rotated my phone to landscape mode and then opened a view, where new thumbnails would need to be generated (e.g. by going from the Welcome Page to the Recently Added Page - but in Landscape Mode instead of Portrait)
I looked into the code of the Bookshelf Component and found this (code here):
readonly property int scrollBarSpace: root.flickable.QtControls.ScrollBar.vertical ? root.flickable.QtControls.ScrollBar.vertical.width : 0
readonly property int availableWidth: shelfList.width - scrollBarSpace - 4
readonly property int implicitCellWidth: Kirigami.Units.gridUnit * 15
cellWidth: Math.floor(availableWidth / Math.max(Math.floor(availableWidth / (implicitCellWidth + Kirigami.Units.gridUnit)), 2))
cellHeight: Kirigami.Units.gridUnit * 13;
As you can see cellWidth will always at least halve the availableWidth in order to have a grid with 2 columns.
When I change the line with cellWidth to not force this I get this line of code:
cellWidth: Math.floor(availableWidth / Math.floor(availableWidth / (implicitCellWidth + Kirigami.Units.gridUnit)) );
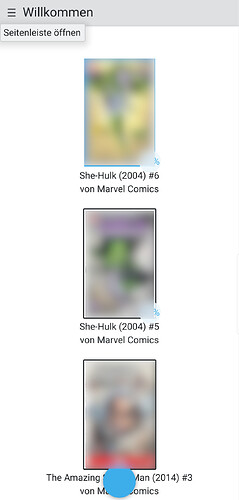
This now will also create a grid with only one column of comics, if the space does not seem to fit.
This also renders the thumbnails correctly (blurred them a bit, to not cause any copyright issues) on Android.
However, this looks very bad in my opinion.
The Books are of type BookTileTall in Bookshelf. In the Book Details View it is BookTile but there the same issue occurs. The thumbnail is of type Kirigami.Icon.
Kirigami.Icon {
id: coverImage;
anchors {
fill: parent;
margins: Kirigami.Units.largeSpacing;
}
source: root.thumbnail === "Unknown role" ? "" : root.thumbnail;
placeholder: "application-vnd.oasis.opendocument.text";
fallback: "paint-unknown"
}
On Desktop I cannot reproduce this behaviour with black thumbnails, no matter how narrow I make the window.
Did anyone of you already see something like this? I guess it just a QML issue, but I do not know where to look to further investigate.
Thanks.