also tried with defining all? keys for “text-styles”:
{
"metadata": {
"name": "TEST",
"revision": 1
},
"text-styles": {
"Normal": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Keyword": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Function": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Variable": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"ControlFlow": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Operator": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"BuiltIn": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Extension": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Preprocessor": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Attribute": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"DataType": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"DecVal": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"BaseN": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Float": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Constant": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Char": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"SpecialChar": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"String": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"VerbatimString": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"SpecialString": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Import": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Comment": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Documentation": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Annotation": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"CommentVar": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"RegionMarker": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Information": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Warning": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Alert": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Error": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
},
"Others": {
"background-color": "#111",
"selected-background-color": "#111",
"text-color": "#888",
"selected-text-color": "#888",
"strike-through" : false,
"underline" : false,
"italic" : false,
"bold" : false
}
}
}
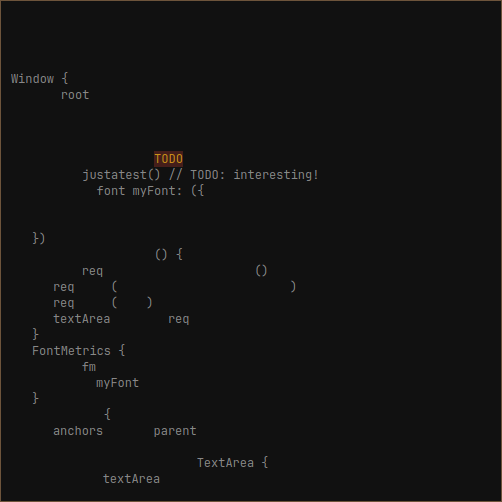
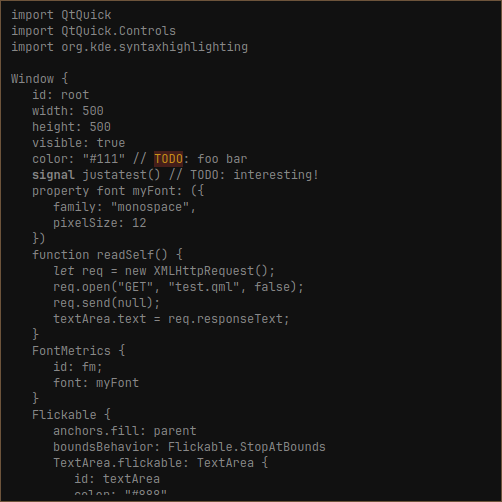
and that looks like this:
- why is first “TODO” in odd colors?
- why is “signal” bold?
- why is “let” italic?